For the past month and a half, we’ve been feeding our Twitter community (see @InsumSolutions) APEX Nitro tips. How nice of us. You are welcome, world!
These quickly digestible tips are to help you appreciate what a fabulous front-end development tool APEX Nitro is for Oracle Application Express (APEX), which is, of course, an awesome Rapid Application Development tool for Oracle Database users. APEX Nitro is quickly gaining popularity in the tightly-knit and ridiculously enthusiastic APEX community. It takes your front-end development to the next level by reducing mundane tasks, boosting performance, modularizing code, enhancing teamwork, and more.
To Save You Time
Now, since we didn’t want to force you to scroll through our numerous tweets, we put all these tips in an easily accessible single-entry point in the ever-popular blog format.
A tool that runs in the background
Ok, so back to APEX Nitro. It’s a command line tool that runs in the background while you develop an APEX app.
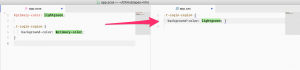
While running, it watches for local static file (e.g. `js`, `css`) modifications inside of a given directory, compiles them into a better format and sends them back to your APEX application seamlessly. It makes front-end coding faster by syncing these local files to your APEX application in real-time.
APEX Nitro also makes front-end development easier by establishing clear guidelines and by enforcing good programming practices. It starts by streamlining CSS and JavaScript and by entirely eliminating the (bad) practice of inline coding, so your APEX application benefits from an efficient 100% file-based approach.
APEX Nitro is available on GitHub.
And Now, the APEX Nitro tips
And without further ado, here is the series of tips that we provided:
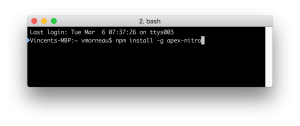
Tip #1: Prerequisites & installation. Node.js is required to get APEX Nitro. Once Node.js is installed, simply execute the following on your command line and you are up and running

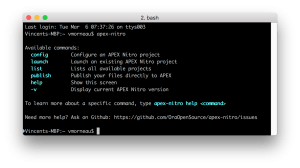
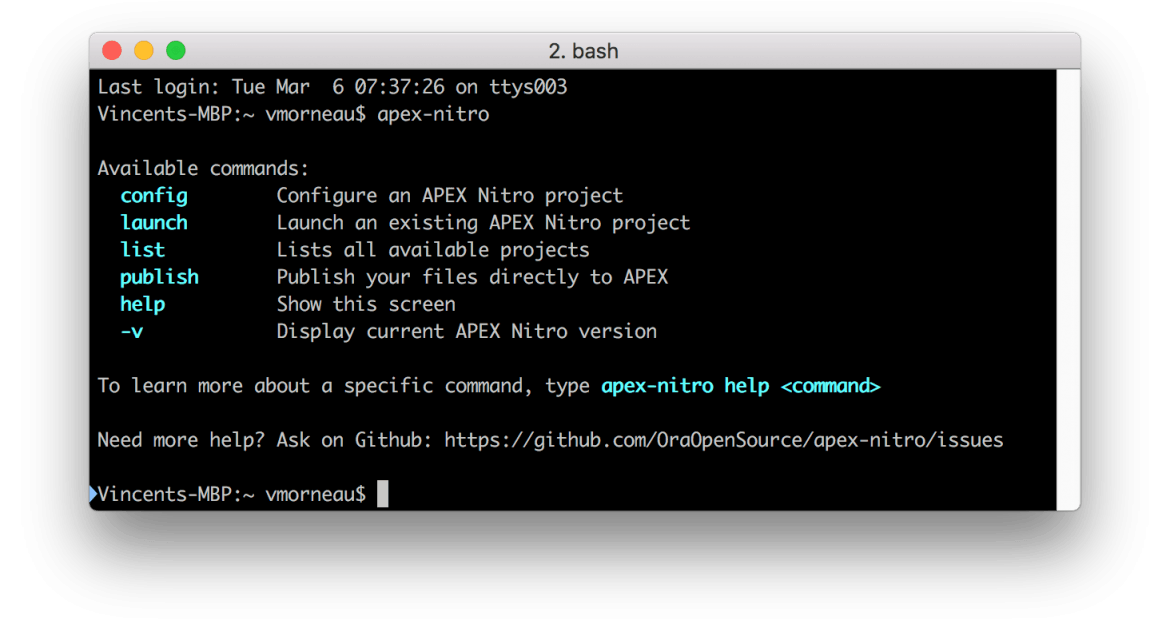
Tip #2: Using the command line #APEXNitro has a powerful CLI (command line interface). Fire it up by executing the following command: apex-nitro Use the “help” command to read more about a specific feature.

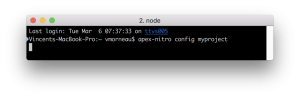
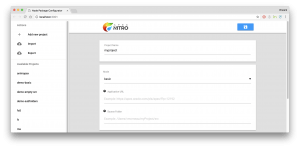
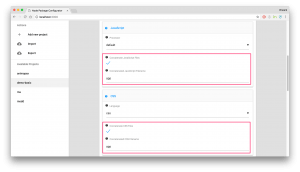
Tip #3: Project Configuration Before you can use #APEXNitro, you need to configure a project. Executing the following on your command line: apex-nitro config <myprojectname> A browser tab will open and follow the steps.


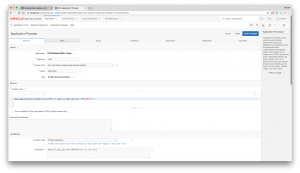
Tip #4: Application Setup Before launching #APEXNitro, it needs to connect to an #orclapex app. An Application Process enables the connection: apex_application.g_flow_images := owa_util.get_cgi_env(‘APEX-Nitro’)

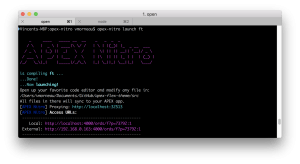
Tip #5: Launch your project After you’ve configured APEX Nitro project (tip #3) & your #orclapex app (tip #4), you are ready to go. Execute this on your command line: apex-nitro launch <myprojectname>

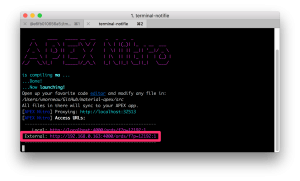
Tip #6: Understanding Browser Synchronization When you have launched APEX Nitro, files from your computer are synchronized with your #orclapex application in real-time.
In a short time, we’ll also be officially launching our APEX Nitro Service offer.

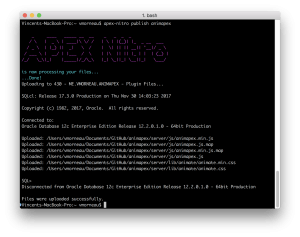
Tip #7: Publishing files in APEX Thanks to @oraclesqlcl, APEX Nitro allows to upload a whole local directory to APEX Shared Components. Execute this on your command line: apex-nitro publish <myprojectname>

Tip #8: JavaScript & CSS File Minification APEX Nitro automatically produces a minified version of your code. The idea is to remove all unnecessary white spaces in a static file. Smaller file size = faster page load. Read more github.com/OraOpenSource/… #orclapex

Tip #9: JavaScript & CSS File Concatenation
APEX Nitro can concatenate multiple files into one. This makes file maintenance easier and you benefit from referencing a single file in #orclapex.

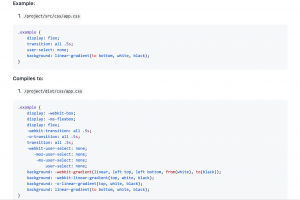
Tip #10: Autofixer
Some CSS properties require complex knowledge of browser vendor prefix “display: -webkit-box;”? With APEX Nitro, the developer doesn’t need to remember when they apply.

Continuing with the next batch
Tip #11: Dealing with error handling
It’s very easy to introduce syntax errors into your JavaScript or CSS because these languages are not compiled. APEX Nitro will get you ahead of the curve with error notifications.



APEX Nitro Tip #12: CSS Preprocessing
Do you find CSS to be lacking compared to other languages? APEX Nitro comes with #SASS and #LESS support. Give your CSS some love with variables, nesting and functions. Read more github.com/OraOpenSource/…

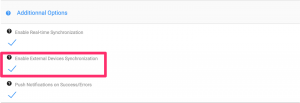
APEX Nitro Tip #13: External device synchronization
You can use APEX Nitro to enhance responsive design and cross-platform development. Simply enable this option in your project config (screenshot1) and use the external URL (screenshot2).


APEX Nitro Tip #14: Developing an APEX Plugin
A lot of #orclapex plugins are achieved by bundling a JavaScript / CSS library with an APEX item / region / DA. APEX Nitro will take your plugin to the next level.
More on this: https://github.com/OraOpenSource/apex-nitro/blob/master/docs/setup.md#apex-plugin-development
Conclusion
So there you have them. If you’d like to learn more about APEX Nitro or other Insum products and services. Contact us!
Read more about what inspired Vincent Morneau to create APEX Nitro here!

Thanks Alot Vincent. Amazing Stuff. I have few questions in using Apex Nitro locally. What is the url where I can post my question?
Hi Ashwin, You can ask you question right here in the comments section. Vincent will be happy to answer!