On June 25th, 2017 at the ODTUG KScope general session in San Antonio, Vincent Morneau a long-time Insum employee was presented with the ODTUG innovation award for his development of an application called APEX Nitro.
APEX Nitro streamlines the use of HTML, JavaScript and CSS when Programming within Oracle Application Express. It better structures the front-end development process and provides real-time synchronization of code changes.
As a result of Vincent’s innovation, he was named an Oracle Ace. This title recognizes a developer’s combination of technical proficiency and generosity towards his Oracle community peers in sharing knowledge and experience.
To find out more about Vincent’s unique story and how it came about, we caught up with him 8 months later.
How did you become a developer?
VM: I discovered programming in college and loved it immediately. I continued learning it at University and got my bachelor’s degree while I was working here at insum. I particularly love programming. I like code and I see it as a puzzle. You must find solutions to problems and there are a lot of ways you can go about it. I have my own way of going about it.
How did you discover Oracle Application Express (APEX)?
VM: Thanks to Insum, actually. The College I went to (CEGEP Bois de Boulogne) had a course on it, in collaboration with Insum, who provided the APEX servers. When the time came to do an internship, there was an opening at Insum, so that’s where I went.
What did you think of Insum when you started working here?
VM: It was much smaller than it is now. I was one of only about 10 employees. For the first two or three years, we were 4 developers. Many more came on later, but the 4 of us are all still here. It felt very collaborative back then. It still does now.
What triggered your development of Nitro?
VM: About 5 years ago, I began working more on front-end development. In the front end, you have to be careful about following design norms, and you have to push the visual aspect further for customer usability.
APEX offers a lot of functionality out of the box, thanks to the very popular Universal Theme. But that isn’t always appropriate when you have to create something with the customer’s branding. So, when I started branding customer applications, I got very involved in APEX’s look and feel and interactivity.
I began to realize APEX wasn’t as straightforward in this aspect as it was in the others. I started wondering how I could make it better. For example, when working front-end development with APEX, you’re basically dealing with 3 languages: HTML, JavaScript, and CSS. Using these languages in APEX is sort of like working in a big open box. Basically, anything goes. Consequently, you can easily get lost, create bad code and not follow good practices. If you are an experienced developer, that freedom is good. But If you are just getting into JavaScript and CSS, then there’s more potential to follow bad patterns.

And what were your objectives with APEX Nitro?
VM: I wanted to better guide developers in APEX front-end. Firstly, I wanted to help myself write better code. Secondly, I wanted to help make that code more efficient, for better performance. Thirdly, I wanted to streamline deployment to production. APEX Nitro automates a lot of redundant tasks. And, if I was able to create this for myself, I thought I may as well share it as a free tool.
Are there any other benefits to using APEX Nitro?
VM: APEX Nitro enhances teamwork. Working as a team with HTML, JavaScript and CSS in APEX’s big open environment makes it harder to manage source control.
An APEX application doesn’t play well with a source control management system. That’s fine for the back-end because you can work outside of Oracle APEX with your own source control management system. But front-end programming in APEX is traditionally embedded within the APEX application.
APEX Nitro takes front-end coding out of APEX and so allows source control. This way, there’s more clarity in the work and the team experience is enhanced.
Tell me about APEX Nitro’s development. Any difficulties building it?
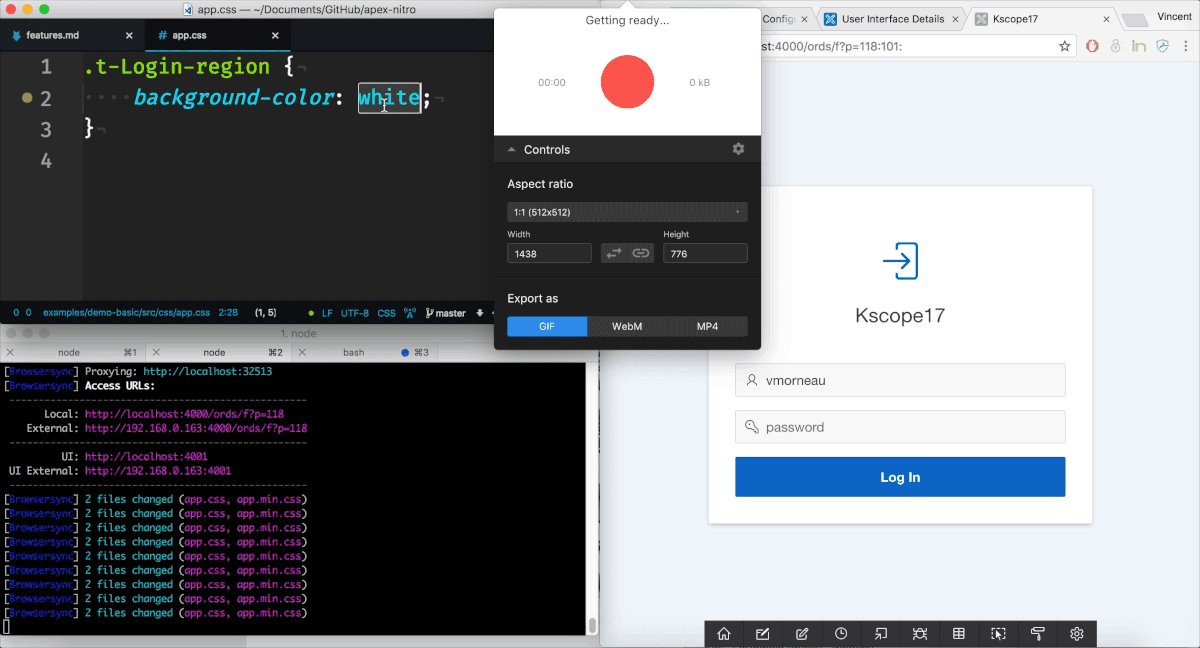
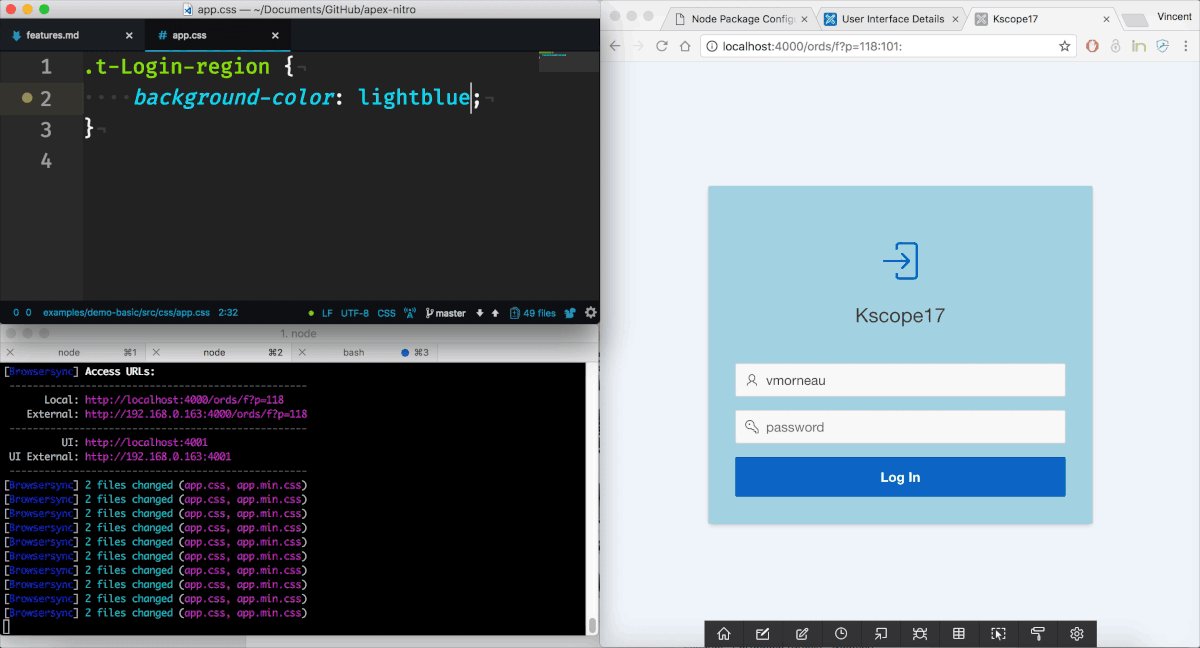
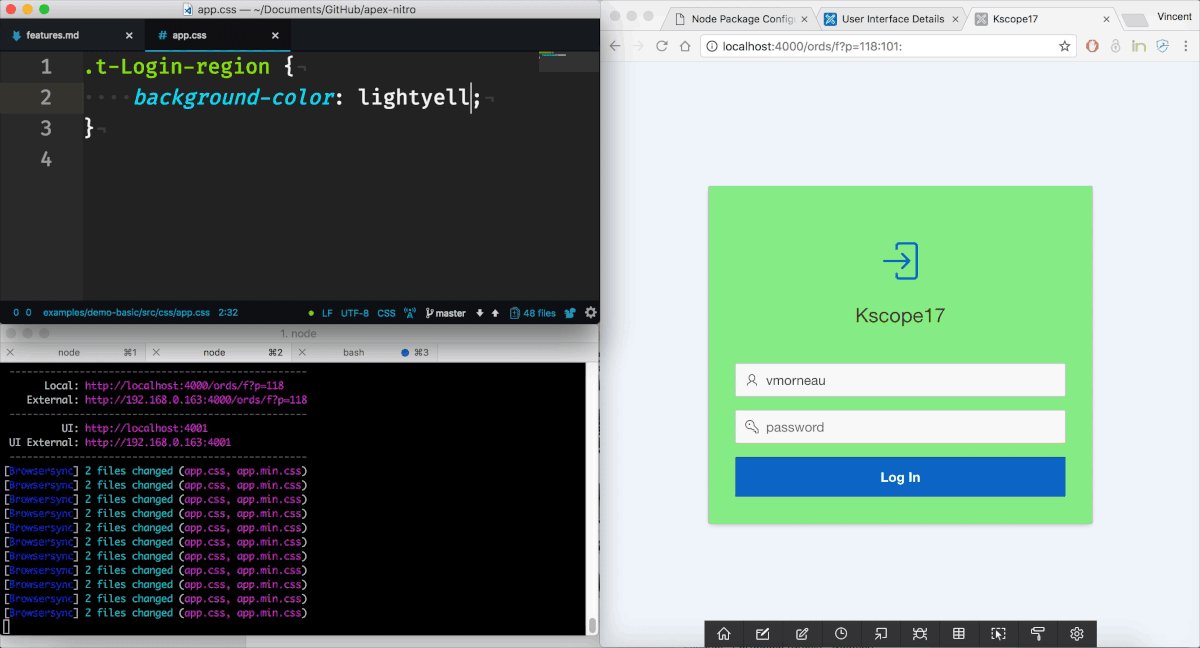
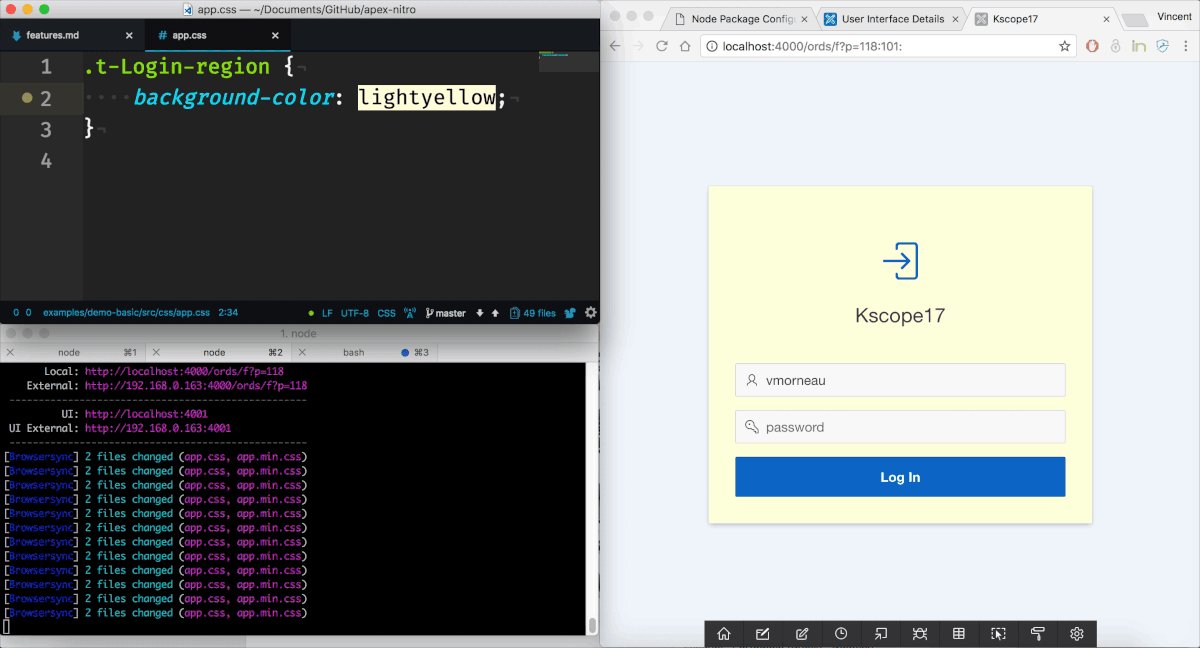
VM: I’ve been developing it for 3 years now. Starting out, I was fortunate enough to get help from Martin D’Souza, with whom I did some brainstorming. There was the matter of learning how to overcome those manual tasks I talked about earlier. One key to solving those problems was learning and using Node.js programming language. It helped me better understand client-server communication. In APEX Nitro, Node.js allows you see the results of your code changes as you make them. This frees the APEX programmer from the cycle of coding, saving, refreshing the browser, checking the result, and coding again. You see everything instantaneously in the browser as you are doing it.

In conclusion, how did you feel about your recognition at KScope 17. What was it like?
VM: Amazing. Months before, I had filled in the innovation award form. Then I totally forgot about it. Heading to KScope we were focused on giving APEX Nitro a solid marketing presentation because we were launching the Beta version at that point. At the end of the conference, during my 10-minute “lightning talk” I did a live demo. I could hear people reacting in the crowd. At one point I was showing off the responsive development capabilities of the app. In other words, I was presenting with my computer and had a phone that was connected to APEX Nitro. I handed the phone to someone in the audience and told him to type something on the phone and it simultaneously appeared properly formatted in my browser, on the big screen. We all got a good kick out of that.
Vincent Morneau, thanks and we wish you continued success with APEX Nitro.
VM: Thank you.
APEX Nitro is available on GitHub.
Catch Vincent in his latest explorations of Front-End technology, attend his webinar on PWAs (“Turning APEX into a Progressive Web App”) November 7th 2018 REGISTER NOW!