Stack Overflow is a fantastic tool and the ever-expanding Q&A platform is often a developer’s best friend. It is incredibly useful when learning any technology. Like many companies, Insum has its private Stack Overflow channel. With over 300 questions, it’s a strong, supportive space for members of the Insum family to help one another.
Let’s look at a few nonpublic questions and answers from Insum’s team.
Question 1. How do I enable re-ordering rows in an interactive grid?
The question of re-ordering rows in an interactive grid stemmed from the need to enable a user to manage a “display order”.
Solution provided by Trent Schafer
Through this solution, you’ll see that it’s quite simple to allow users to reorder rows in the interactive grid with just the click of a button!
- First, create your interactive grid
- In “Attributes” for your IG enable edit
- For “APEX$ROW_SELECTOR” under “Settings” disable multi-select
- In “Attributes” go to “JavaScript Initialization Code” and add the following code:
function questionIgConfig(config){
const $ = apex.jQuery;
const toolbarData = $.apex.interactiveGrid.copyDefaultToolbar();
const toolbarGroup = toolbarData.toolbarFind("actions3");
toolbarGroup.controls.push({
type: "BUTTON",
iconOnly: true,
icon: "icon-up-chevron",
action: "selection-move-up",
hot: true
});
toolbarGroup.controls.push({
type: "BUTTON",
iconOnly: true,
icon: "icon-down-chevron",
action: "selection-move-down",
hot: true
});
config.toolbarData = toolbarData;
config.initActions = function getActions(actions){
actions.add([
{
name: "selection-move-up",
// alternate: use `labelKey`
label: "Move question up",
action: function(){
moveIgRow($(actions.context).interactiveGrid("getViews").grid, "IG_MOVE_UP");
// We return true here, as we want to keep focus
return true;
}
},
{
name: "selection-move-down",
// alternate: use `labelKey`
label: "Move question down",
action: function(){
moveIgRow($(actions.context).interactiveGrid("getViews").grid, "IG_MOVE_DOWN");
// We return true here, as we want to keep focus
return true;
}
}
])
};
return config;
}- Now we must define function “moveIgRow” that we see in this code.
- To do this go to “Function and Global Variable Declaration”
- Add the following:
function moveIgRow(gridView, direction){
const grid$ = gridView.view$;
const model = gridView.model;
const rows = grid$.grid("getSelection");
const items = grid$.grid("getSelectedRecords");
let placeRowAfter$;
let placeRowAfter = null;
let canMove = false
if (direction == "IG_MOVE_UP"){
const prevRow = rows[0].prev();
if ( prevRow.length ) {
canMove = true;
placeRowAfter$ = prevRow.prev();
if ( placeRowAfter$.length ) {
placeRowAfter = grid$.grid( "getRecords", [placeRowAfter$] )[0];
}
}
} else if (direction == "IG_MOVE_DOWN"){
const nextRow = rows[0].next();
if (nextRow.length >= 1){
canMove = true;
placeRowAfter = grid$.grid( "getRecords", [nextRow] )[0];
}
}
if (canMove){
model.moveRecords( items, null, placeRowAfter );
grid$.grid( "setSelectedRecords", items, focus );
}
}Question 2. How do I count checked checkboxes in an Interactive Report?
Solution provided by Bryan Miller
In some scenarios, we might want to display to the user the number of checked checkboxes in an interactive report. To implement this behavior do the following:
Add a page item that will display the count value, e.g. P9_COUNT
In the query for your interactive report make sure to add a column to hold the checkboxes
select null as inspection_id_checkboxIn the column attributes for INSPECTION_ID_CHECKBOX, for “Heading” add the following:
<input type="checkbox" id="inspection-all">For “HTML Expression” add the following:
<input type="checkbox" value="#INSPECTION_ID#" class="inspection-id">Next create a dynamic action
Event: Change
Selection Type: jQuery Selector
jQuery Selector: #inspection-all
True Action: Execute JavaScript Code:
this.affectedElements.prop('checked',$(this.triggeringElement).prop('checked'));Create another dynamic action
Event: Change
Selection Type: jQuery Selector
jQuery Selector: .inspection-id
True Action: Execute JavaScript Code:
$('input.inspection-id:checked').length;Under “Affected Elements” -> Selection Type: Item(s)
Item(s) P9_COUNT
Question 3. How do I change the first day of the week on the default APEX calendar item?
The issue is that APEX calendar region starts each week on Sunday by default. In this scenario, the individual would like to change this to Monday.
Solution provided by Trent Schafer
- Within your calendar navigate to attributes
- Under “JavaScript Initialization Code” add the following:
function initialiseCalendar(config){
var mondayDayIndex = 1;
config.firstDay = mondayDayIndex;
return config;
}Question 4. How do I set column width of an interactive report with CSS?
The issue is APEX calendar region starts each week on Sunday by default. In this scenario, the individual would like to change this to Monday.
Solution provided by Jorge Rimblas
- Provide a static ID for the column in which you would like to specify the width e.g. “ACTIONS_HDR”
- In the Inline CSS add the following
#ACTIONS_HDR,
[headers="ACTIONS_HDR"] {min-width: 300px;}#ACTIONS_HDR will set the header. And [headers="ACTIONS_HDR"] targets all the columns. This case uses min-width but you can also use width.
Question 5. How can I delete a Saved Interactive Report Owned by Someone Else?
After a user leaves, their Public Reports remain and become a nuisance because they cannot be deleted…unless perhaps you impersonate the user.
How can these saved reports be removed?
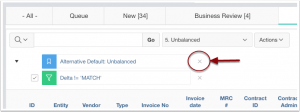
When you own the report you see something like this, but it’s not visible when you don’t own them:

Solution provided by Trent Schafer
The builder lists saved reports, but doesn’t give a delete option that I can see.
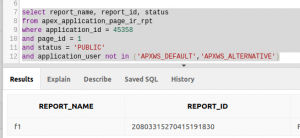
So, find the report ID:

Then use the APEX_IR API:
declare
l_report_id number;
begin
select report_id
into l_report_id
from apex_application_page_ir_rpt
where application_id = :app_id
and page_id = :app_page_id
and status = 'PUBLIC'
and application_user not in ('APXWS_DEFAULT','APXWS_ALTERNATIVE')
and report_name = 'f1';
apex_ir.delete_report(
p_report_id => l_report_id
);
end;
It’s worth noting that, at least up to APEX 5.1 , apex_ir needs to run within the APEX session. but perhaps would work fine if you attach or use apex_session.create_session