This video, released as part of Insum’s Fall 2019 Webinar Series, is directed at APEX developers who are interested in Browser Test Automation. A prior knowledge of Cypress is not required or even expected:
Shownotes
Learn more about Cypress
The best resource for learning about Cypress is the website itself.
If you are more inclined to watch a video, I can recommend this one: Automated testing for the modern web
Session artifacts
Git repository
The repository for the code I wrote in the above session: https://github.com/hhudson/cypress_apex_demo
Bypassing the login
As I mentioned, I previously wrote a blog post on this subject : https://insum.talan.com/unit-testing-apex-3-methods-bypass-login-using-cypress-io/
Jquery to add test-friendly attributes to your buttons
In the session, I copied and pasted some Jquery on Page 0 that would apply some test-friendly selectors to all the buttons in my application:
<script type="text/javascript"> window.onload = function() { $("[type=button]").each(function() { $(this).attr( "data-cy", $(this) .text() .toLowerCase() .trim() .replace(/\s/g, "_") + "Button" ); }); } </script>
You can easily adapt this code to create selectors for all kinds of page elements.
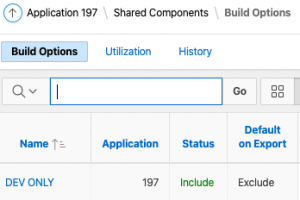
Recommended Build Option
If you follow my lead and decide to edit your APEX application to make it more test-friendly. I recommend creating a build option to prevent your changes from being deployed to Production:

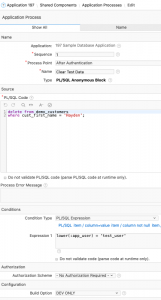
For example, the below is a screenshot of the ‘After Authentication’ process I created in the APEX application during the session. I applied the above ‘DEV ONLY’ build option to the process to prevent it from being exported from my Dev environment:

A note on Automating your tests
To go a little beyond the scope of the content in my session, I’ll say a few words on automating your Cypress tests, going forward. You have many options for automating your tests. A few that I’ve explored / tried are:
Let me quickly show you how easy it is to start running your tests on a routine basis. My above-linked git repo demonstrates an option that I’m a fan of : combining Github with CircleCI
Step 1 : Add a circle.yml file to your repo
I added this generic circle.yml file: https://github.com/hhudson/cypress_apex_demo/blob/master/circle.yml
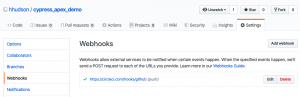
Step 2: Add a webhook to CircleCI to your repo
I added a webhook to : https://circleci.com/hooks/github

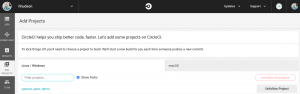
Step 3: Set up your project in CircleCI
After setting up your account, link to your Github account and “Set up” your Github project:

I accepted all of the defaults.
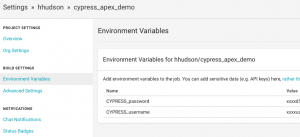
Step 4: Create your environment variables in CircleCI
My username and password were concealed as ‘environment variables’ in my test script. I needed to add their values to CircleCI:

Success!
I can now see my tests run on a nightly basis :
![]()
Conclusion
Thanks for reading. Please write below if you have any questions / comments / concerns. Also, please connect with me on twitter: @haydenhhudson

Hi Hayden,
I’ve been able to copy your test that does login in the Sample App, but when doing the same into my own application I get a 404 not found error because in the url I get two underscores replacing the /ords/ section in the URL:
http://myserver.com:8080/__/f?p=500:1:1769972149516:::::
Any clue in what am I doing wrong?
Thanks,
Jose.
Hi Jose – what you are observing is a known bug: https://github.com/cypress-io/cypress/issues/3975 You have the option to regress to the 3.4 release of Cypress but I think it’s simple enough to work around this bug. Simply add the ‘ords’ back into your url and you’ll be good to go. For eg, you could write:
cy.url()
.should(“contain”, “500:1:”)
.then($url => {
cy.visit($url.replace(“/__/”, “/ords/”)); //necessary due to #redirectmalfunction
});
Thanks! It worked.
Here’s another one…. trying to simulate typing in the search field of an Apex “Popup LOV”, I’m not able to get the appropriate selector when application is in Apex 18.2. With Apex 19.2 I can work fine with this selector:
cy.get(‘.a-PopupLOV-search’).type(“Smith”);
Am I facing another bug?
Thanks! Jose.
Hi Jose – glad to hear that worked. I don’t have easy access to an 18.2 environment at the moment so I can’t test what you are describing. But I am very curious. Can you confirm if & how the HTML behind the 18.2 and 19.2 Popup LOVs are different?