Don’t settle for an APEX UI/UX that is anything less than beautiful. This post is directed at developers and developer-adjacent people to whom this may be a novel (and refreshing) concept. I want to raise awareness for the aesthetic accomplishments of the APEX community in the hope that more people will decide to act on APEX’s design potential.
If you are interested in creating handsome APEX applications and you are starting from scratch, let me give you some tips to get you started. The syllabus that I’ll prescribe has 3 courses: Beautiful APEX 101 – Learn the APEX Design Patterns (BA101), Beautiful APEX 102 – Get inspired by other styles (BA102), Beautiful APEX 103 – Be visionary (BA103).
Learn the APEX Design Patterns
Attractive design is very accessible in APEX. If you are not a UI/UX designer by vocation or trade, an understanding of the native capabilities of APEX design is all you need.
If your APEX applications feel like dusty artifacts of a bygone internet era or the ugly product of design-by-committee, you are resisting the design patterns that APEX wants you to follow.
APEX is beautiful by default. This point is compellingly made by all of the packaged applications from the App Gallery – the Universal theme application is perhaps the most impressive. Beyond being a handsome application, the Universal Theme Sample Application is full of gems – I make regular use of the Button and Icon Builder utilities (under ‘Reference’), as well as simply browse the components to give me design inspiration.
As you study and admire the packaged apps in the App Gallery, you need to understand 2 things:
- If your applications don’t look this clean and attractive, you’re doing it wrong.
- All the magic / mechanics behind all the APEX packaged applications, not just the Universal Theme application, are available to you. Simply install the application from the App Gallery and examine the mechanics from the Application Builder to reproduce and adapt it for your needs.
Debugging tip : Make sure you upgrade your themes every time you upgrade! Per the Universal Theme migration guide: 1. Navigate to Shared Components → Themes 2. Verify that the Subscribed From column for Universal Theme says Theme Repository 3. Click on Universal Theme 4. Click Verify in the Theme Subscription region header 5. Click Verify in the Verify Theme Subscription Dialog 6. Click Refresh Theme 7. Click OK
Note : The universe of Oracle-created APEX applications actually extends beyond the Application Gallery available to you in APEX. I encourage you to all download and install the 2 APEX applications that are written and maintained by John Snyders:
Fun tip: Take inspiration from the user-contributed theme styles. You can simply copy and paste them into your application: https://apex-theme-styles.com

Get inspired by other styles
Most of us will be both satisfied and well-advised to stop our pursuit of beauty in APEX within the confines of the native options. Pushing past these boundaries can result in a lot of custom code you need to maintain.
Note : It is very common that we may stray a little past the boundary with a harmless smattering of custom CSS and Javascript. Provided the custom coding you do is quickly done and easy to maintain, I wouldn’t worry about it. I recommend following these guidelines for handling your custom CSS and these for handling your custom Javascript.
Do the following 3 criteria apply to you?
- I have carefully studied what is on offer in APEX’s UI/UX
- I am looking for something more
- I am not working with a professional designer
If you answered ‘yes’ to all of the above, I have a couple of recommendations for you:
- Become an observer of internet beauty. Make a study of design choices that speak to you (just as a regular user). Take note of the internet experiences that you admire. Assembling this knowledge will both refine your tastes and give you more authority in design discussions.
- Find open-source style frameworks that you like and can examine. I recommend prioritizing libraries that have active and large communities. Popular examples include : Bootstrap and Material Design. These resources mean that enhancing APEX may be as simple as adding a few libraries and cutting & pasting some HTML. This can be a happy compromise between the ‘low-code’ and ‘custom code’ approaches.

Vincent Morneau’s Material APEX project is a great example of what is possible with this approach – As the name implies, Vincent applied the HTML, CSS and Javascript from Material Design to some custom templates, which he then assembled into an APEX theme.
NOTE:
As a follow-up, Vincent and I hosted an Insum Insider Webinar Adding 3rd party design libraries to APEX – Google’s Material Design (May 14th, 2020). I also released a tutorial video How to add Google’s Material Components to Oracle APEX
 Be visionary
Be visionary
Now that you are wise in both the ways of APEX and open-source style libraries, you can form tasteful and informed design opinions. Perhaps you will be inspired to make a professional discipline of your design instincts. Perhaps you will instead channel your design talents into working with a professional designer.
There are many examples in the community of applying professional design work to an APEX application. I will highlight 2 of them, whose construction I can speak to:
Concept2Completion.com
https://concept2completion.com 
C2 Consulting hired a design professional to capture a unique look and feel. The resulting HTML and CSS was then carved up, copied and pasted into a series of APEX templates. (Note : This website was built before the Universal Theme was available)
evry.app
This webapp is easily the most cutting-edge public-facing APEX project today. Professional designers developed the design 1st in Balsamiq and then Adobe XD. APEX developers then converted these designs into an APEX theme with the use of the Material Design components. The end result (which involved unsubscribing from the Universal Theme to cut down on weight) is exceptional for both its beauty and performance.
To browse more examples of public-facing APEX applications, check out the community-maintained Built with Apex website .
How to have a conversation about design
In my work as a consultant for Insum, I often advise organizations on their UI/UX options, as well as coach developers on how to have these conversations with others. Here are some takeaways:
Whose voice should be heard
I want to start out by addressing a common anti-pattern among developers.
Anti-pattern : Asking your users to make all of your design choices for you
Recommendation : Understand that they are one of several voices that should be heard
Yes – your users have an important role in giving you feedback on what you’ve built. They are the ones who will have to deal with it after you’re done and they are the ones who are going to complain if the design is poor. However, there are many other perspectives that can bring value to the conversation.
People who have a valuable perspective to share on your design choices are:
- people knowledgeable about APEX Design patterns specifically
- connoisseurs of Internet Design patterns generally (they are observant citizens of the internet, not necessarily developers)
- professional designers
- users of the application you are building
This list underscores my point that ‘being a user’ is one of several qualifications you can have to add value to a design conversation.
How design opinions should be expressed
To be persuasive in a design discussion, you can bring all of the knowledge you’ve acquired so far in your journey, outlined above. Here are 2 tips for doing so effectively.
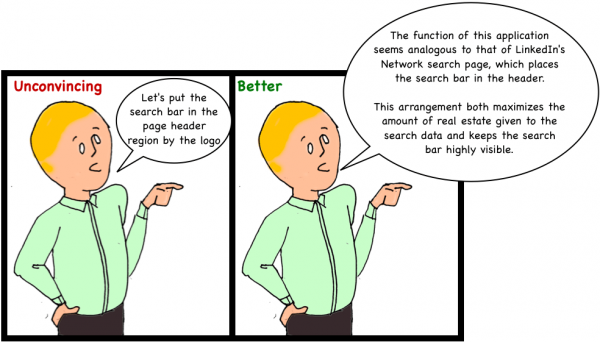
Tip #1 : Express how your recommendation fits into a broader context of other known design patterns
Good design is a fleeting and relative concept. The only way to capture it at a given moment is to be an observant consumer of the Internet. You should be able to support your design recommendation with reference to influential websites.

Don’t slavishly follow the trends but don’t kid yourself into thinking you’re not part of them.
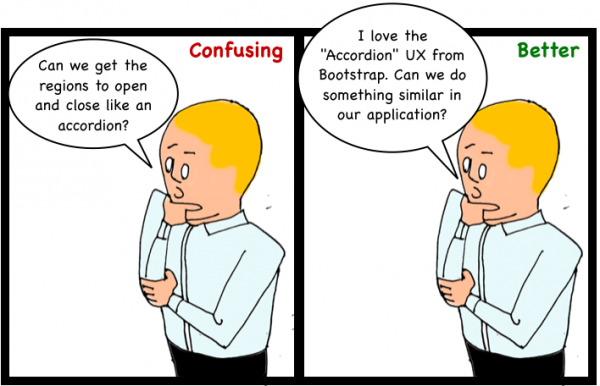
Tip #2 (harder): Support your design recommendation with some thought on how it might be implemented
Don’t be intimidated by this tip. You do not have to be a developer to make persuasive design recommendations. Without having to worry about the code, you can browse the APEX gallery applications and move up to the popular open-source projects like Bootstrap and Material Design. If you can frame your recommendation with reference to something that you admire from these sources, you will dramatically increase the power of your recommendation.

Conclusion
Thanks for reading. What are your thoughts on how to make APEX beautiful?
You might also like
Check out my post on how to add rich animations to your APEX applications that will delight your end users.

 https://evry.app
https://evry.app
This is the single most helpful and useful article I have ever seen concerning UI design choices in Oracle APEX.
Great Job and Sincere Thanks!
Thanks for the feedback, Troy! I expect I will have more to say on the subject in future posts.
Excellent article with great ideas, well-told. I really appreciate the links to additional resources.
I thought you’d want to know that the link to Vincent’s Material Design Apex framework has broken. If you wanted to updated it, I found the GitHub project here: https://github.com/vincentmorneau/material-apex
Thanks for the correction, Stew!